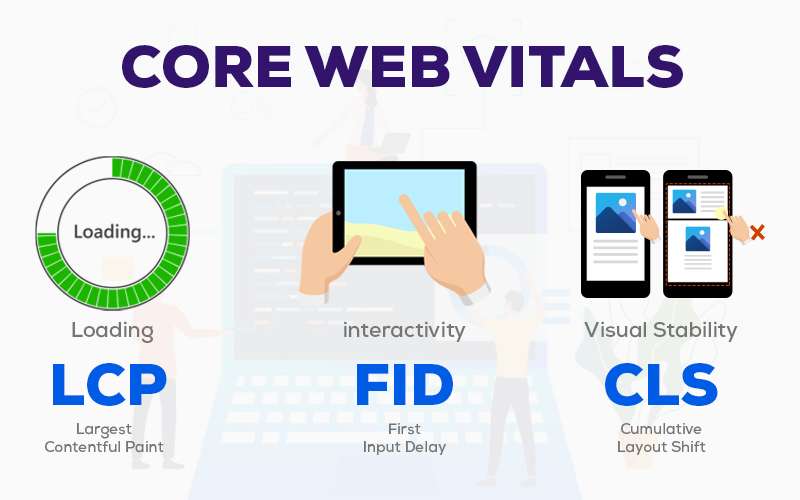
What are Core Web Vitals?
You always need some specific factors to measure the impact of anything. Your web pages are no exception. The factors that measure the core experience of how the website feels are core web vitals. They help Google size up your page’s overall UX – user experience.
Google calculates your page’s score by assessing three key vitals – largest contentful paint (loading), first input delay (interactivity), and cumulative layout shift (visual stability).
Webpages that meet the minimum criteria are ranked higher on the Search Engine Result Page. To reap the benefit of this feature, your web pages must be in good range.
Let’s have a deeper look at these three key factors.
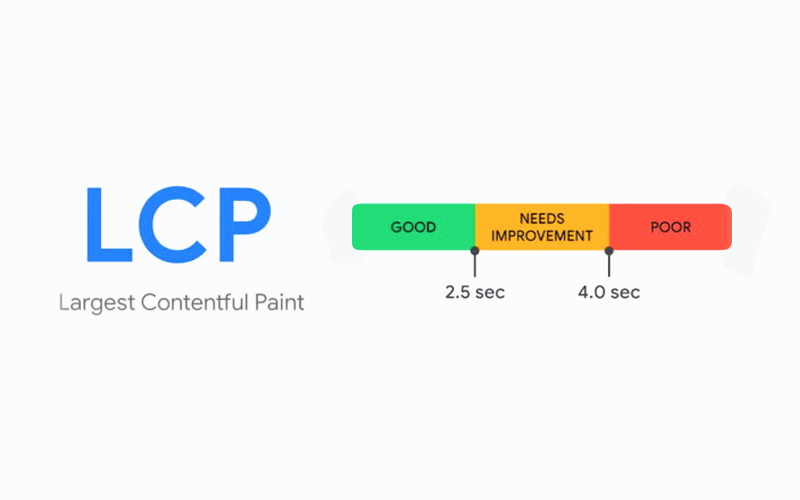
Largest Contentful Paint (LCP)

Simple to understand, this metric measures how quickly a user gets the largest item drawn on the page. The items are mostly pieces of content that the user is interested in. It can range from banner image, blog to CTA.
In short, LCP measures loading performance. Unlike its predecessors such as Time to First Byte, DOM Content Loaded, Start Render, Speed Index, etc., LCP relies on user experience. Among these metrics, LCP is much simpler as it does not cover all of the information. It is a single factor that attempts to give a good indication of the pages.
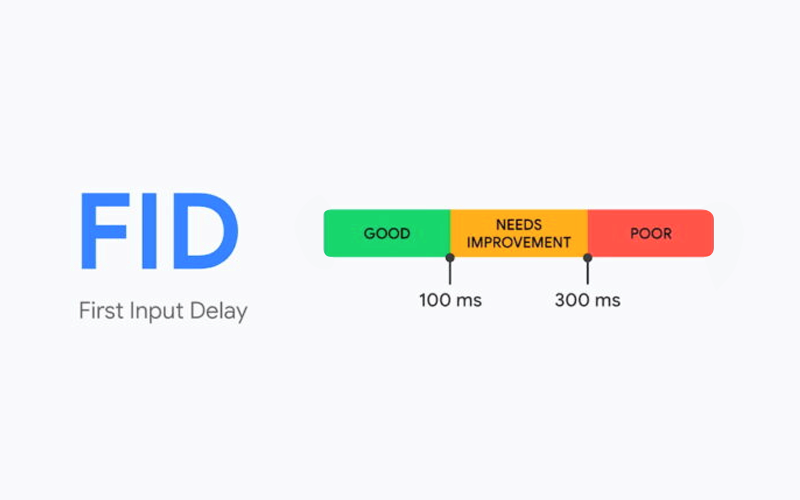
First Input Delay (FID)

This factor is concerned with time. FID deals with the time when a user interacts with a page, by clicking on a link or a button, and when the browser processes the action. It is a metric to measure the interactivity of a page.
This metric depends on when a user actually clicks the button or link and how long it takes to be loaded. You also need to be worried about this metric because if all the content on your page is loaded but the page becomes unresponsive. It could hurt your ranking as it is a bad user experience.
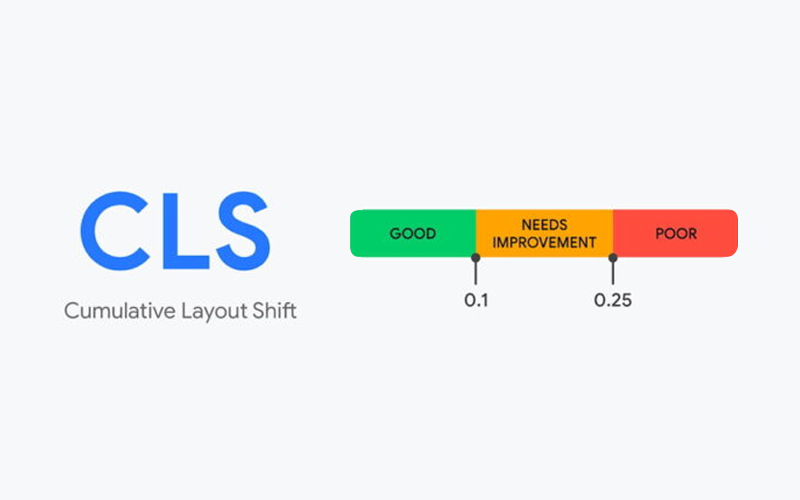
Cumulative Layout Shift (CLS)

This metric deals with how much a text jumps as new content is taking its place on the webpage. You must have experienced the jump when you were reading an article and suddenly, the text jumps around as images, ads, and other types of content are loaded. If the text bounces around, trying to adjust itself as content is loaded, it is an annoying experience for users and hence, must be minimized.
How to view your Core Web Vitals?

The simplest method to check your core web vitals is to copy the URL and paste it into PageSpeed Insights. To view how Google is seeing your whole site, you need to get access to Google Search Console. It is a free product that enables you to actually see how Google sees your whole website. Google Search Console provides you a summary of how your site is performing against the three core vitals over the last 90 days.
If your vitals are in green, you are good to go, and keep up the good work. If they are in amber, you need a few improvements. Amber is a good indicator but ideally, you should aim to be in green to reap all the benefits. If the vitals are in red that means you need several tweaks.
You also must choose whether to make all your web pages green or only those who have more importance.
How to improve Page Experience?

PageSpeed Insights is a good starting point if you are new to core web vitals. It will score LCP, FID, and CLS and also, it will suggest key improvements depending on your page. Ensuring this will enable you to convert more easily and also, your website will rank higher on SERP.
Here are the top three tools to get you through Web Vitals
- ContentKing: It monitors your website in real-time. It keeps track of content changes and also highlights SEO issues whenever needed. It is mostly helpful for your site’s overall Core Web Vitals as it monitors your Origin Summary Core Web Vitals.
- Lighthouse: An open-source initiative diagnosing pages and helping you to improve overall performance based on lab data. You can easily get this tool and with its frequent updates, you can follow the best practices.
- web.dev Measure: An alternative to PageSpeed Insights, you will get a report on Web Vitals based on lab data.